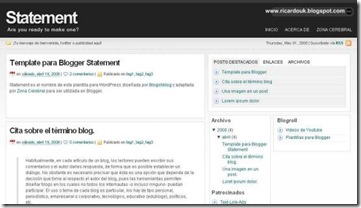
Encontrei este belíssimo template no Zona Cerebral.
Foi um dos mais profissionais que já vi para o Blogger.
Segue uma tradução do tutorial de configuração.
MODO DE USAR
Entre no html do seu template.
Você terá que encontrar vários trechos dentro dele.
Utilize o comando Ctrl+ F do teclado .
Header ou cabeçalho: O título do blog foi substituído por uma imagem em formato .psd.
Basta baixá-la aqui e editar no Photoshop.Faça o upload no site de sua preferência.
Depois procure pelo arquivo #logo h1 e substitua a url pela da nova imagem.
Procure agora por <div id='logo'>
Altere também a url, colocando o endereço do seu blog.
Buscador: Encontre a etiqueta <div id='searchbox'> e substitua a url pela do seu blog.
Exemplo: http://teublog.com/search
Menú: Procure por <div id='nav'> e vá trocando as urls e os nomes dos links.
<div id='nav'>
<ul>
<li><a href='http://statementzc.blogspot.com/'>Inicio</a></li>
<li><a href='#'>Acerca de</a></li>
<li><a href='http://zonacerebral.com'>Zona Cerebral</a></li>
</ul>
</div>
Mensagem de boas-vindas: Procure pela palavra bienvenida. Você encontrará a seguinte mensagem:
¡Tu mensaje de bienvenida, twitter o publicidad aquí!
Escreva o que achar melhor.
RSS: Baixe o script aqui e hospede-o no Google Pages, por exemplo. Depois procure por <div id='rss'> no template e substitua a url pela do seu blog.
Marcadores: Neste template vemos uma inovação, que nos permite distribuir melhor o conteúdo da sidebar.
Baixe o script tabber e hospede no Google Pages. Volte ao seu templete, encontre a tag </head> ; acima dela tem um script-substitua a url pela que você obteve no Google Pages.
<script src='http://nomedeusuario.googlepages.com/tabber.js' type='text/javascript'/>
<script type='text/javascript'>
</script></head>
Depois utilize este código nos elementos de página da sidebar 1.
Menu do rodapé: procure por <div id='foo'> e substitua os links.
<div id='foo'>
<ul>
<li><a href='http://statementzc.blogspot.com/'>Inicio</a></li>
<li><a href='#'>Acerca de</a></li>
<li><a href='http://zonacerebral.com'>Zona Cerebral</a></li>
</ul>
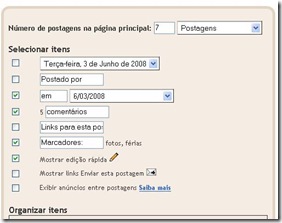
E por último, vamos configurar a aparência dos posts:
Parece difícil, mas fiz ontem para uma amiga e deu tudo certo.
É necessário um pouco de conhecimento em html.
Boa diversão!
Technorati Tags: templates



0 Comentários:
Postar um comentário
Regras:
- O comentário tem que ter relação com o assunto;
- Spams são deletados sumariamente;
- Para pedir parceria CLIQUE AQUI!
- Para deixar sua URL comente com OpenID;
- A opção Nome/URL requer HTTP:// no endereço;
- Backlinks são automáticos, não se preocupe.
OBS: Os comentários não refletem as opiniões do editor.